Abmahnungen wegen falsch eingebunden Schriftarten von Google Fonts
Das Landgericht München I hat am 20.01.2022 in seinem Urteil (Az.: 3 O 17493/20) die Rechtswidrigkeit der Remote-Einbindung von Google Fonts festgestellt. Infolgedessen haben die Abmahnungen seither deutlich zugenommen und immer mehr Privatpersonen und Abmahnkanzleien nutzen das Urteil, um Schadensersatz zu fordern. Dadurch wächst die Verunsicherung bei Website-Betreibern.
Was sind Google Fonts?
Google Fonts ist ein interaktives Verzeichnis mit über 1400 von Google bereitgestellten Schriftarten. Diese Bibliothek ist frei verfügbar und kann sowohl remote als auch lokal verwendet werden. Eine große Auswahl an Schriftarten steht zur Verfügung, um Ihre Website und Ihren Text anzupassen. Auf diese Weise vereint Google Fonts Schlichtheit und Individualität in einem. Eine fehlerhafte Google Fonts-Einbindung übermittelt jedoch personenbezogene Datenerhebung an Google, weshalb es datenschutzrechtliche Bedenken gibt.
Datenschutz und Google Fonts
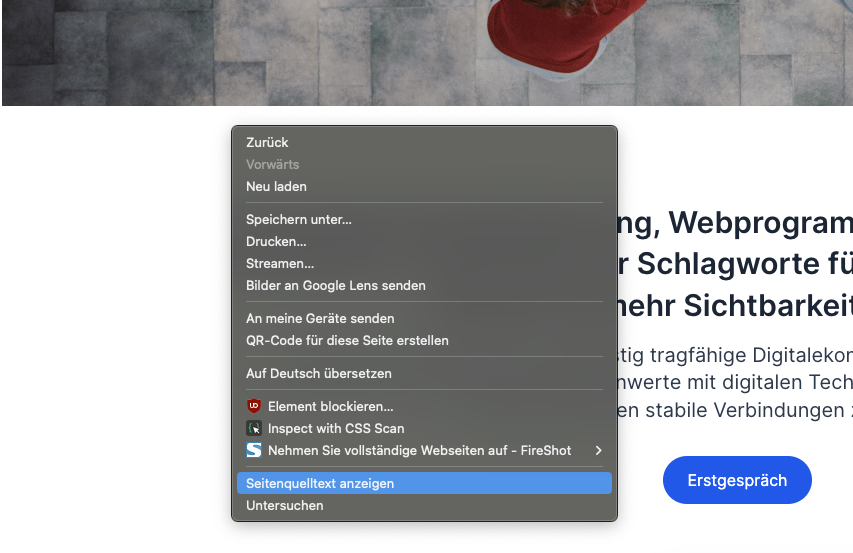
Wenn Sie die gewünschten Schriftarten herunterladen und lokal auf Ihrem Server speichern, werden die Schriftarten beim Besuch der Website direkt von Ihrem Server nachgeladen, anstatt online von den Google-Servern heruntergeladen zu werden. Dadurch wird keine Verbindung zu Google-Servern hergestellt und es werden keine Daten an Google gesendet. Mit dieser Einbindung sind Sie auf der sicheren Seite und vom Urteil des LG Berlin nicht betroffen.

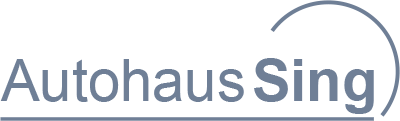
Kritisch wird es erst, wenn Sie Google Fonts remote nutzen und nicht lokal auf Ihrem eigenen Server speichern. In diesem Fall werden einzelne Schriftarten beim Aufruf der Website nicht von Ihrem Server, sondern von Google-Servern geladen. Bei diesem Vorgang werden automatisch personenbezogene Daten der Website-Besucher (einschließlich ihrer IP-Adresse) an Google übermittelt. Damit hat der jeweilige Website-Besucher keine Kontrolle mehr über die Verarbeitung seiner Datenschutzinformation, was eine nicht hinnehmbare Verletzung des allgemeinen Persönlichkeitsrechts darstellt.
Sowohl Sie als Website-Betreiber als auch Google LLC sind für den Schutz der personenbezogenen Daten der Website-Besucher verantwortlich.
Wichtiges Urteil zu Google Fonts
Im Fall der automatischen Übertragung der IP-Adresse des Website-Besuchers hat das LG München I die Verletzung des allgemeinen Persönlichkeitsrechts in Form der informationellen Selbstbestimmung nach § 823 Abs. 1 BGB bestätigt. Zur informationellen Selbstbestimmung gehört nämlich das Recht, selbst über die Weitergabe und Nutzung Ihrer personenbezogenen Daten zu entscheiden. Durch den Kontrollverlust über die eigenen personenbezogenen Daten wird dieses Recht verletzt.
Darüber hinaus stellt das LG München I fest, dass jede fehlerhafte oder fehlende Einwilligung ebenfalls eine Verletzung der allgemeinen Persönlichkeitsrechte der Website-Besucher gemäß Art. 6 Abs. 1 lit. a DSGVO darstellt.
Sowohl die automatische Weiterleitung der IP-Adresse als auch die fehlerhafte oder fehlende Einwilligung des Website-Besuchers begründen damit einen Ersatzanspruch des entstandenen immateriellen Schadens aus Art. 82 DSGVO.
Laut dem LG München I ist die lokale Methode datenschutzrechtlich unbedenklich, da bei der lokalen Einbindung von Google Fonts keine Daten an Google gesendet werden.
Sind auf Ihrer Website Google Fonts eingebunden?
Um festzustellen, ob Google korrekt auf Ihrer Website eingebunden sind, gibt es verschiedene Möglichkeiten. Eine Möglichkeit ist die Verwendung von Online Prüftools. Dazu kann beispielsweise: https://sicher3.de/google-font... der Checker von Sicher3 verwendet werden. Anschließend geben Sie Ihre Website URL ein und der Checker spuckt Ihnen das Ergebnis aus.
Der einfache Test darauf, ob bei Ihnen Google Fonts verwendet werden, erfolgt über solch einen Font-Checker.
Leider geben diese Check-Tools nicht viele Informationen raus, sagen nur, ob es Probleme gibt.
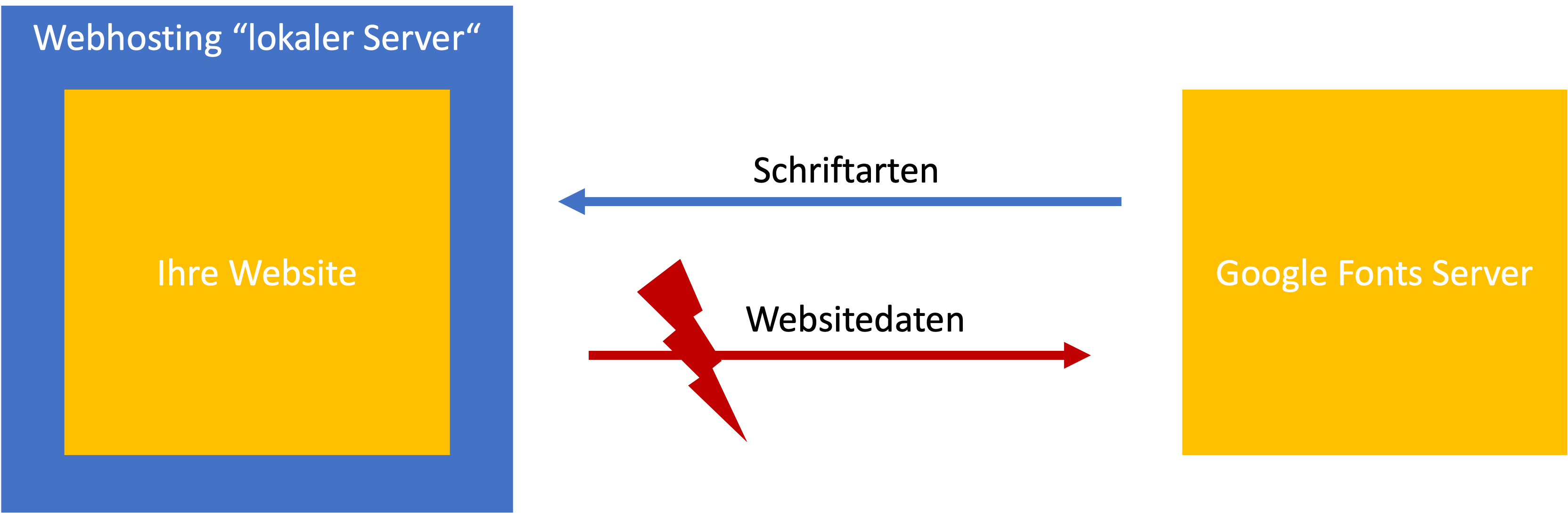
Wer mehr Details möchte, öffnet eine Webseite in der Quelltext-Ansicht. Beim Chrome-Browser versteckt sich diese unter „Anzeigen“ -> „Entwickler“ -> „Quelltext anzeigen“. Auf Firefox: „Extras“ -> „Web-Entwickler“ -> „Seitenquelltext anzeigen“. Auf Safari: „Entwickler“ -> „Seitenquelltext einblenden“.
Den Quelltext durchsuchen Sie nun nach dem Begriff „google“ bzw. „gstatic“ oder konkreter „fonts.googleapis.com“ oder „fonts.gstatic.com“. Wenn Sie dabei auf diesen oder einen ähnlichen Text stoßen, in dem der Begriff fonts vorkommt, dann nutzen Sie wahrscheinlich diese nicht empfehlenswerte Form der Fontseinbindung.

Ein anderer Weg, die verwendeten Schriftarten zu analysieren, geht über den Chrome Browser. Sie öffnen eine Seite und wählen dann „Anzeigen“ -> „Entwickler“ -> „Elemente untersuchen“. Anschließend klicken Sie rechts auf den Reiter „Sources“ und etwas weiter unten auf „Page“. Achten Sie in der Liste auf den Begriff „fonts“ und öffnen Sie die entsprechenden Verzeichnisse durch Klick auf das Dreieck. In dem anonymisierten Beispiel werden gleich zwei Formen der Einbindung von drei Webfonts (Lato, Quicksand und Raleway) über Google-Server genutzt.
Es kann sein, dass auf verschiedenen Seiten der Website verschiedene Schriften geladen werden. Man sollte deshalb immer alle Unterseiten testen. Kritisch sind dabei gern Seiten, auf denen externer Code geladen wird, z.B. durch eingebundene Youtube-Videos, Kalenderservices, Google-Maps und ähnliches. Wobei man solche externen Inhalte sowieso so einrichten sollte, dass der Besucher das Laden erst freigeben muss – aber das ist ein Thema, das uns hier jetzt nicht interessieren soll.
Google Fonts korrekt einbinden

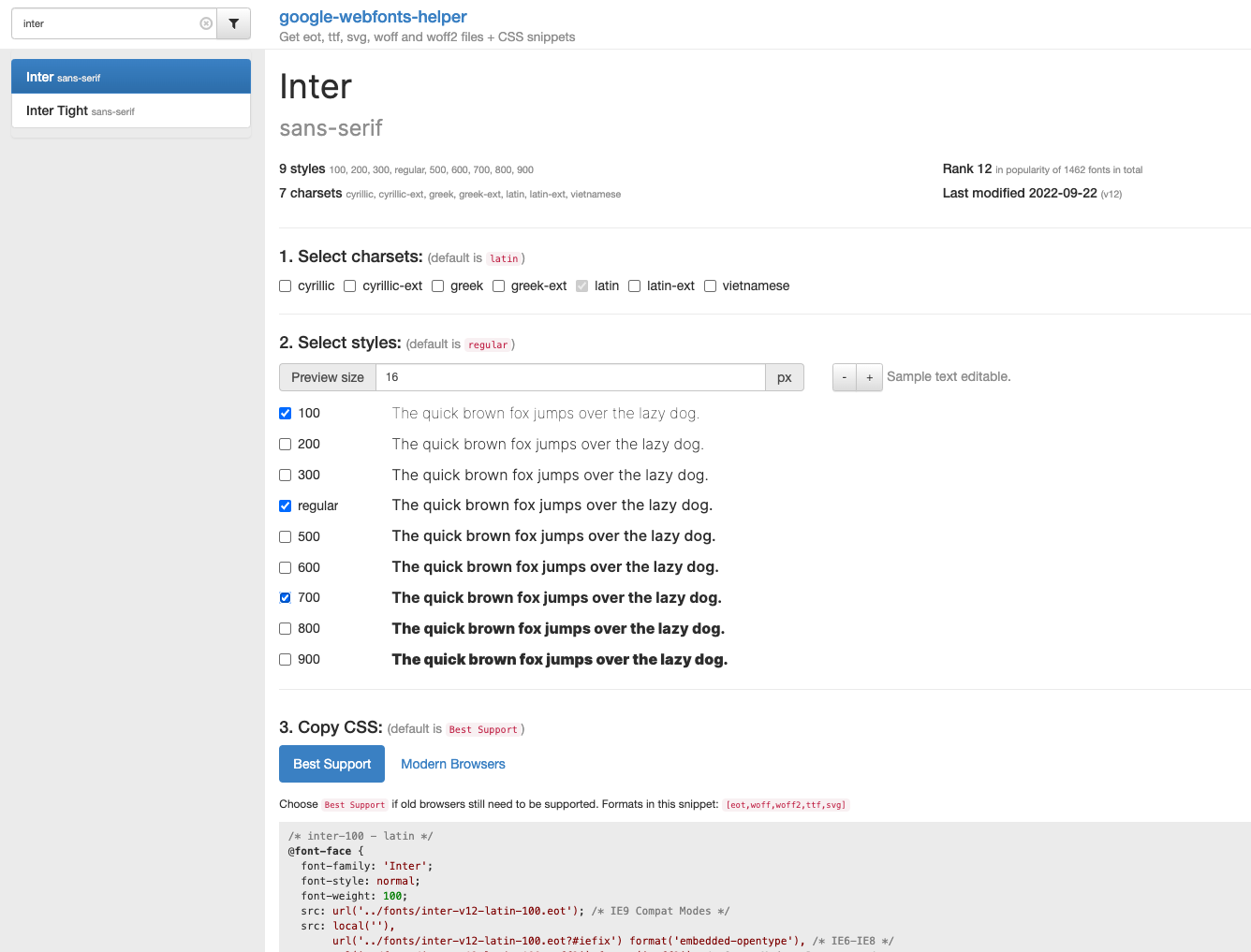
Um Google Fonts korrekt einzubinden, müssen Sie die Schriftart herunterladen und dann manuell Ihrer Website hinzufügen. Dazu gibt es den Google Fonts Webhelper, dieser ermöglicht Ihnen den einfachen Download und erstellt das fertige Script für Ihre CSS Datei. Hier finden Sie den Webfonts Helper: https://google-webfonts-helper...
Wählen Sie Ihre Schriftart aus:

In unserem Beispiel haben wir uns für die Schriftart Inter entschieden. Die Schriftart wollen wir nun in verschiedenen Stilen einbinden: 100 für eine sehr dünne Schrift, regular und 700 für fetten Text.
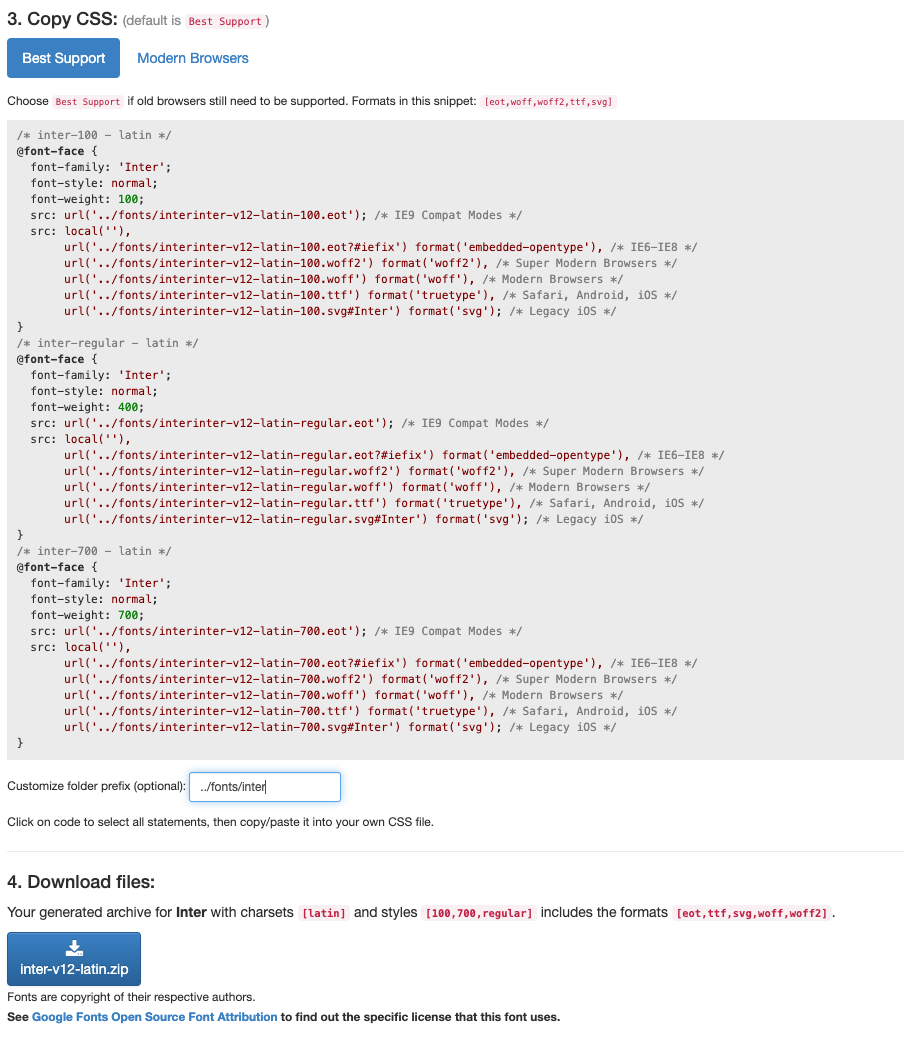
Einbinden und Herunterladen der Google Fonts:

Der Webfonts Helper erstellt Ihnen automatisch das Code-Snippet, mit welchem Sie die Schriften lokal einbinden. Dazu können Sie selbst den Ordnerpfad angeben: ../fonts/inter (hier müssen Sie den Ordner bzw. Pfad angeben, wo die Schriften bei Ihnen auf dem Server liegen.)
Abschließend laden Sie die Schriften herunter und legen Sie in den vorher definierten Ordner ab.
Sollten Sie Fragen haben oder Hilfe benötigen, können Sie uns gern jederzeit kontaktieren.
Marketing Newsletter
100% Qualität, 0% Werbung

Die Werbeagentur Enval ist ein Unternehmen der Storkenreute GmbH
Gemacht mit Liebe und Schwäbischer Mentalität in Heidenheim an der Brenz.